Hvordan sjekker du mobilversjonen av nettstedet? Måter å teste mobile nettsteder
Utvikling av en mobil versjon av nettstedet er ikke baremulig innfall av utviklere, ekstra utgifter (eller inntekt, når det kommer til entreprenører) og bry seg om de besøkende til ressursen. Ifølge nyere uttalelser fra Google Inc., nettsteder som ikke oppfyller kravene i responsiv design vil pessimizirovany i søket, utføres fra en mobil enhet. Innenriks søkemotor Yandex har også gitt anbefalinger "Hvor viktig det er å være mobil," og forsikret at opptrer på grunn av bekvemmeligheten av brukerne av mobile enheter vil bli markert i søkeresultatene og mobile versjoner for å favorisere adaptive sider.

Så, utviklerne er obligatoriskeDet er nødvendig å tilpasse nettsteder for smarttelefoner og kontrollere brukervennligheten av ressursvisningen. Ellers kan du forvente å miste en stor del av trafikken, og derfor potensielle kunder, fordi de nye algoritmer for Google og "Yandex" allerede opererer i nær fremtid. Sjekk den mobile versjonen av nettstedet på ulike måter: endre størrelsen på nettleservinduet på i overgangen til utviklermodus ved hjelp av emulatorer av mobile enheter eller webtjenester.
Nettstedets vennlighet til mobile enheter
Adaptivitet til mobile enheter estimeres av ulike parametere. Det er viktig å sjekke mobilversjonen av nettstedet, ikke bare når det gjelder korrekt visning, det er verdt å vurdere andre faktorer:
- mangel på animasjon, "tung" design og bilder;
- ressursbelastningshastighet (bør være minimal);
- ikke behov for horisontal rulling;
- mangel på Silverlight plug-ins og Java-applets;
- enkel side navigasjon;
- Meta-tag-visningsporten er registrert i koden.
Hvis ovennevnte betingelser er oppfylt, algoritmerde vanligste søkemotorene gjenkjenner nettsiden som mobilvennlig og øker nettstedets eksponering for ressurser som ikke er tilpasset.
Real testing på mobile enheter
Den mest praktiske måten å teste mobilversjonen pånettsted på ekte smarttelefoner. Denne metoden vil tillate testing i reelle forhold. Ideelt sett er det bedre å sjekke webressursen på flere enheter, men hvis prosjektbudsjettet ikke innebærer kostnadene ved å anskaffe flere smarttelefoner til de mest populære modellene, vil Android- eller Apple-enhetene være tilstrekkelig.

Endre størrelse på nettleservinduet
Den enkleste, men ikke optimal når det gjeldervalidering endrer størrelsen på nettleservinduet. Hvis siden er laget med tilpasset designteknologi, kan du sjekke mobilversjonen av nettstedet på denne måten. Men i de tilfellene når et eget design er brukt, trenger ressursen en klar indikasjon på at brukeren kom fra en smarttelefon, nettbrett eller annen mobilenhet. Så, med denne metoden kan du sjekke tilgjengeligheten av en mobilversjon av nettstedet. Men displayets korrekthet (i tekniske termer) er usannsynlig å estimere.

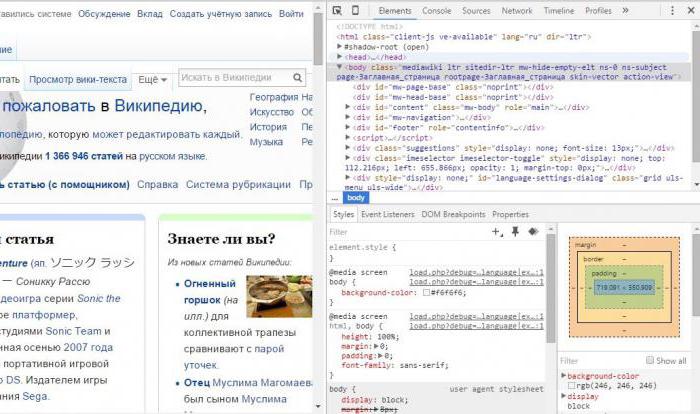
Bytt til utviklermodus i nettleseren
Mer optimal måte å sjekke mobil påversjon av nettstedet (Google eller Yandex, samt andre søkemotorer markerer tilpasningsevnen i listen over de viktigste faktorene som påvirker rangeringen) - er å bytte til utviklingsmodus i nettleseren. Metoden fungerer på en lignende måte med flere nettlesere:
- mozilla: Du kan bytte til utviklermodus ved å velge alternativet "Adaptiv design" i "Utvikling" -menyen; Trykk Ctrl + Shift + M; klikke på knappen "Adaptiv designmodus" på webutviklerens verktøylinje;
- Chrome: Gå til mobilmodus ved å trykke på F12-funksjonstasten, og velg deretter mobilversjonsikonet (smarttelefonen i øvre venstre hjørne av vinduet som vises).
I Opera, bytt til utvikler modus for å sjekkeDen mobile versjonen gjøres ved å trykke på Ctrl + Shift + i-kombinasjonen, men det er en annen måte. En spesiell versjon av nettleseren - Opera Mobile Classic Emulator - lar deg diversifisere mobildesign. Versjoner av programmet finnes for de viktigste operativsystemene.

Emulatorer for mobilenhet: Android Studio og Apple Xcode
Du kan sjekke mobilversjonen av nettstedet (Yandex og Google) ved hjelp av mobilenhetsemulatorer, som for Android og Apple er henholdsvis, Android Studio eller Apple Xcode.
Slike verktøy reproduserer ganske nøyaktignettside som det vil se på mobile enheter: Programmene mest forhåndsinstallerte er nettleserversjoner for mobile enheter. Emulatorer tar imidlertid ikke hensyn til nedlastingshastigheten og noen andre nyanser som kan observeres i reelle forhold.
For å sjekke det er det nok å installere et av de ovennevnte programmene på en datamaskin og åpne nettstedet fra emulatoren.
Mobile Design Verification Web Services
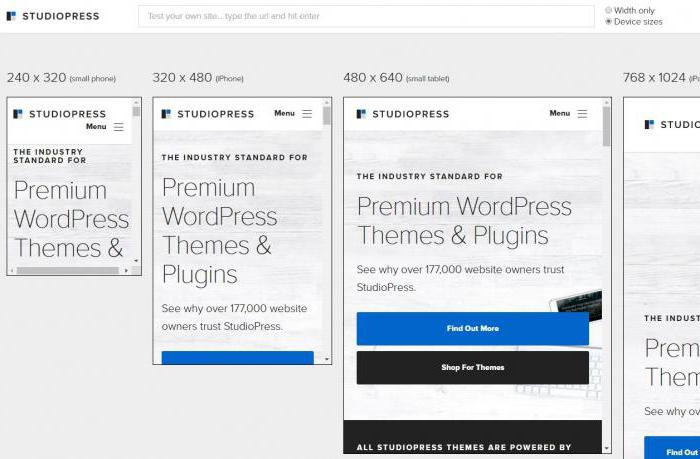
Det er enklere måter å sjekkemobil versjon av nettstedet. For eksempel kan online-tjenesten Responsinator du evaluere korrektheten av å vise en ressurs på mobilenheter og brukeropplevelsen av å bruke nettstedet. Resursen viser nettstedet som det ser ut på seks forskjellige Android- eller Apple-enheter og i flere retninger.

Sjekk mobil nettside optimalisering
Andre ressurser for å sjekke mobilenversjon av nettstedet, i tillegg vurdere tilpasningsevnen, og ikke bare vise hvordan nettstedet skulle se på forskjellige enheter. De mest anerkjente tjenestene: Google Mobile Friendly og Yandex WebMaster (sjekker nettsider). Nettstedoptimaliseringen for mobile enheter evalueres også av Bing-kontrolløren eller, for eksempel, Mobilkontrollen fra W3C.
Alt som kreves av webmaster i vurderingenversjon av nettstedet for mobile enheter som bruker elektroniske tjenester, så dette er adressen til ressursen og venter på analysen. De fleste av tjenestene ovenfor kontrollerer optimaliseringen av parametrene for vennlighet til mobilenheter som ble oppført ovenfor.
Så vurder tilpassbarheten til webressursenpå flere måter: fra testing på ekte smarttelefoner, tabletter eller andre mobile enheter, eller endre størrelse på et nettleservindu, sjekke emulatorer eller i utviklingsmodus for nettlesere og slutter med bruk av tjenester fra Yandex og Google. Det er veldig enkelt å sjekke mobilversjonen av nettstedet grundig, og dette vil tillate deg å gjøre de nødvendige endringene og forbedre plasseringen av nettstedet i søkeresultatene.




