Standard nettstedstørrelser: funksjoner, krav og anbefalinger
Nettstedet utviklingsteknologi er veldigen mangesidig prosess. Men alle stadiene kan likevel deles inn i to hovedkomponenter - det funksjonelle og det ytre skallet. Eller, som det er vanlig i webmastere, henholdsvis backend og front-end. Folk som bestiller sine nettsteder fra webutviklingsstudier, tror ofte at det er verdt å fokusere bare på funksjonaliteten, og dette vil være den riktige avgjørelsen. Men dette er sant i svært, svært sjeldne tilfeller, vanligvis for oppstartsprosjekter på beta-scenen. I andre henseender er grafisk design og brukergrensesnitt bare nødvendig for å være i samsvar med webutviklingsstandarder og å være brukervennlig.
Den første hjørnesteinen med hvilkenGrensesnittet designer, eller designeren, står overfor er bredden av nettstedet layout. Tross alt er det nødvendig å tegne grensesnitt for det. Rent intuitivt er det to tilnærminger - enten å lage separate oppsett for hver populær skjermoppløsning, eller å lage en versjon av nettstedet for alle mappings. Og begge alternativene vil være feil, men om alt i orden.
Standardbredden på nettstedet i piksler for RuNet
Før utviklingen av den adaptive utformingen av et massefenomenvar utviklingen av et nettsted med en bredde på tusen piksler. Denne figuren ble valgt av en enkel grunn - at nettstedet passer inn i hvilken som helst skjerm. Og dette har sin egen logikk, men la oss anta at personen fortsatt har minst en HD-skjerm på skrivebordet. I dette tilfellet vil layouten virke liten stripe i midten av skjermen, der alt er støpt i en haug, og på sidene av den enorme non-plass. Nå la oss anta at en person kom til nettstedet ditt fra en tablett med en skjerm på 800 piksler i bredden, og det er merket av i innstillingene "Vis nettstedet fullversjonen." I dette tilfellet vil nettstedet ditt også bli vist feil, fordi det ganske enkelt ikke passer inn i skjermen.
Fra disse overvejelsene kan vi konkludere med detDen faste bredden for oppsettet passer ikke akkurat til oss, og vi må se etter en annen måte. La oss analysere ideen om et eget oppsett for hver skjermbredde.
Layout for alle anledninger
Hvis du har valgt som en strategi for å lage oppsett foralle størrelser på skjermer som er presentert på markedet, vil nettstedet ditt bli den mest unike på hele Internett. Det er rett og slett umulig å dekke hele spekteret av enheter i dag, og prøver å foreta en nøyaktig justering for hvert alternativ. Men hvis du fokuserer på de mest populære resolusjonene av skjermer og skjermbilder, så er ideen ikke dårlig. Den eneste minus er de økonomiske kostnadene. Tross alt, når grensesnittdesigneren, designeren og layoutdesigneren er tvunget til å gjøre det samme arbeidet 5 eller 6 ganger, vil prosjektet koste umåtelig mer enn prisen som opprinnelig ble satt i budsjettet.

Derfor, skryte av en overflod av versjoner for forskjelligeskjermer kan unntatt det enkelttsidede nettsteder, hvis formål er å selge ett produkt og sørg for å gjøre det bra. Vel, hvis du ikke har en av disse landingene, og et flersidet nettsted, så er det verdt å diskutere videre.
De mest populære nettstedstørrelsene
Avviket mellom de to ytterpunktene ertegne layout for tre eller fire skjermstørrelser. Blant dem må man være et oppsett for mobile enheter. Resten skal tilpasses for et lite, middels og stort skrivebordsbeskjerm. Hvordan velge bredden på nettstedet? Nedenfor er statistikken for HotLog-tjenesten i mai 2017, som viser oss fordelingen av populariteten til ulike skjermoppløsninger på enheten, samt dynamikken til denne indikatoren.

Fra bordet kan du finne ut hvordan du bestemmer størrelsen.sted å bruke. I tillegg kan vi konkludere med at det vanligste formatet i dag er skjermen på 1366 med 768 piksler. Slike skjermer er installert i bærbare bærbare datamaskiner, så deres popularitet er naturlig. Den nest mest populære er Full HD-skjerm, som er gullstandarden for videoer, spill, og derfor for å lage nettstedoppsett. Lenger i tabellen ser vi oppløsningen på mobile enheter 360 av 640 poeng, samt ulike alternativer for desktop og mobile skjermer etter det.
Designoppsett
Så, ved å analysere statistikken, kan vi konkludere med at den optimale bredden på nettstedet har 4 variasjoner:
- Versjon for bærbare datamaskiner med en bredde på 1366 piksler.
- Full HD-versjon.
- En 800 piksler bred layout for visning på små stasjonære skjermer.
- Mobil versjon av nettstedet - 360 piksler i bredde.
La oss si at vi bestemte oss for det som trengsbruk størrelsen på den genererte kilden til nettstedet. Men et slikt prosjekt vil fortsatt være kostbart. Så vurder flere alternativer, denne gangen uten bruk av en fast bredde.
Gjør layoutet fleksibelt
Det er en alternativ tilnærming nårDet er verdt å justere bare til den minste skjermstørrelsen, og nettstedstørrelsene selv vil bli angitt som prosentandeler. Samtidig kan grensesnittelementer som menyer, knapper og logoer settes i absolutte verdier, med fokus på minimum skjermbredde i piksler. I motsetning til dette vil blokker med innhold strekke seg i henhold til de angitte prosentandelene av skjermområdets bredde. Denne tilnærmingen gjør at du kan stoppe å oppdage størrelsen på nettsteder som en begrensning for designeren og slå mange ganger denne nyansen.
Hva er det gyldne forholdet, og hvordan skal det brukes på layout av websider?
Tilbake i renessansen mange arkitekter ogkunstnere prøvde å gi sine kreasjoner en ideell form og proporsjon. For svar på spørsmål om verdiene av en slik proporsjon, vendte de seg til dronningen av all vitenskap - matematikk.
Helt siden antikken ble oppfunnetandelen som vårt øye oppfatter som den mest naturlige og elegante, fordi det er allestedsnærværende i naturen. Oppdageren av formelen for dette forholdet var en talentfull gammel gresk arkitekt kalt Phidias. Han regnet ut at hvis en stor del av forholdet er relatert til de mindre, da det hele gjelder det større, så vil en slik andel se best ut. Men dette er tilfellet hvis du vil dele objektet asymmetrisk. Denne andelen ble senere kalt den gyldne delen, som fortsatt ikke overvurderer sin betydning for kulturens verdenshistorie.
Tilbake til webdesign
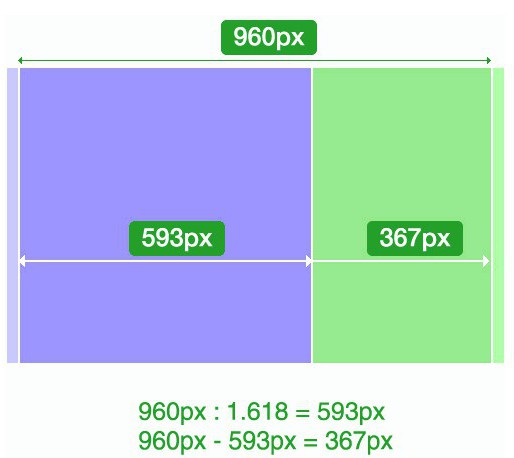
Det er veldig enkelt - bruk det gyldne forholdet, degDu kan designe sidene som vil være så hyggelig som mulig for det menneskelige øye. Ved å beregne formelen for den gyldne delen får vi det irrasjonelle tallet 1.6180339887 ..., men for enkelhets skyld kan du bruke den avrundede verdien på 1,62. Dette betyr at blokkene på vår side skal være 62% og 38% av hele, uansett hvilken størrelse den opprettede kilden til nettstedet du bruker. Et eksempel du kan se på denne ordningen:

Bruk ny teknologi
Moderne teknologi layout nettstederlar deg nøyaktig formidle ideen til designeren og designeren, så nå har du råd til implementeringen av dristige ideer enn ved begynnelsen av Internett-teknologier. Du trenger ikke lenger å kjempe med hvordan størrelsen på nettstedet skal være. Med fremkomsten av slike ting som blokkadaptiv layout, dynamisk lasting av innhold og skrifter, har utviklingen av nettstedet blitt mange ganger mer behagelig. Tross alt, slike teknologier har mindre restriksjoner, selv om de fortsatt eksisterer. Men som du vet, uten begrensninger ville det ikke være noen kunst. Vi foreslår at du bruker en virkelig kreativ design tilnærming - den gyldne delen. Med det kan du effektivt og vakkert fylle arbeidsområdet, uansett hvilke sidestørrelser du angir i maler.
Hvordan øke arbeidsplassen på nettstedet
Sjansen er at du ikke vil ha detNok plass til å passe alle grensesnittelementer til en liten layout. I dette tilfellet må du begynne å tenke kreativt eller enda mer kreativt enn du gjorde før.
Maksimal ledig plass på nettstedet kan væreved å skjule navigasjonen i popup-menyen. Denne tilnærmingen er logisk å bruke ikke bare på mobile enheter, men også på skrivebord. Tross alt trenger brukeren ikke hele tiden å se på hvilke rubrikker som er på nettstedet ditt - han kom for innhold. Og brukerens ønsker må respekteres.
Et eksempel på en god måte å skjule en meny på, er følgende layout (bilde nedenfor).

I øvre hjørne av det røde området kan du se et kryss, og klikke på hvilke vil gjemme menyen i et lite ikon, og la brukeren være alene med innholdet på nettstedet.
Dette er imidlertid ikke nødvendig, du kanla navigasjonen, som alltid vil være i sikte. Men du kan gjøre det til et vakkert designelement, og ikke bare en liste over populære lenker på nettstedet. Bruk intuitive ikoner i tillegg til, eller til og med i stedet for tekstkoblinger. Det vil også gi nettstedet ditt et mer effektivt bruk av skjermplass på brukerens enhet.

Beste nettsted - adaptiv
Hvis du ikke vet hvilket layout du skal velge for nettstedet,så er alt enkelt for deg. For å spare på utviklingskostnader og samtidig ikke miste publikum på grunn av dårlig utforming for en hvilken som helst enhet, bruk en adaptiv design.
Adaptive kalles et design somser på ulike enheter like godt. Denne tilnærmingen gjør at nettstedet ditt kan være klart og praktisk, selv på en bærbar PC, selv på en nettbrett, selv på en smarttelefon. Denne effekten oppnås ved automatisk å endre bredden på arbeidsområdet på skjermen. Ved hjelp av responsive stilark for nettstedet, gjør du den riktige beslutningen mulig.

Hva er forskjellen mellom adaptiv design og tilstedeværelsen av forskjellige versjoner av nettstedet?
Responsive design er forskjellig fra mobil versjon.nettstedet som i sistnevnte tilfelle mottar brukeren html-koden, som er forskjellig fra skrivebordet. Dette er en ulempe når det gjelder optimalisering av serverytelse, samt søkemotoroptimalisering. I tillegg blir det vanskeligere å telle statistikken for forskjellige versjoner av nettstedet. En adaptiv tilnærming har ingen slike ulemper.

Tilpasningsevne for ulike enheter oppnåspå bekostning av oppsettet med den prosentvise innstillingen av bredden, enten ved å overføre blokkene til ledig plass (i vertikalplanet på smarttelefonen i stedet for den horisontale på skrivebordet) eller ved å lage individuelle oppsett for forskjellige skjermer.
Du kan lære mer om adaptiv design og utvikling fra lærebøker.






