Rød linje html - 4 måter
Rød linje html kan settes 4på forskjellige måter. Selv om det ikke finnes noen spesifikke standarder for dette fenomenet, gir dette programmeringsspråket ikke noe, så det er ingen begrensninger i denne forbindelse. I denne artikkelen vil vi bruke et standardverktøy for å opprette en rød linje.

Første metode
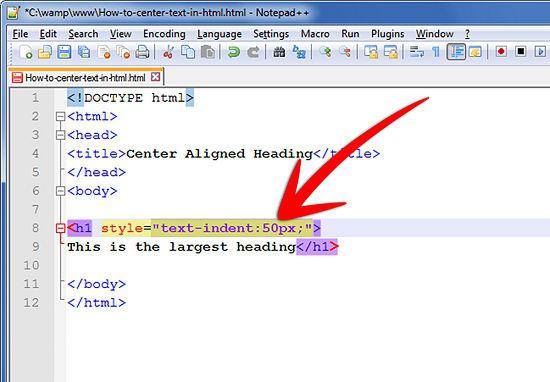
Det starter med den vanligste metoden. Bare i dette tilfellet er det nødvendig å bruke cascading tabeller, fordi CSS er uløselig knyttet til språket i hypertekstmarkup. Den røde linjens html kan settes med egenskapen "tekstinnrykk". Det er nok å angi ønsket element og avstanden som vil bli brukt til å legge inn venstre side av dokumentet. For eksempel betyr oppføringen: "p {text-innent: 20px;}" at en rød linje på 20 piksler i hvert avsnitt p vil bli gjort. Som et element som en verdi er angitt for, kan du bruke en hvilken som helst blokk med tekst. Faktisk setter denne egenskapen ikke en rød linje, men angir bare et innrykk for den første linjen for det valgte elementet. Men hvem vil merke forskjellen? Egenskapen "tekstinnrykk" kan ta tre forskjellige typer verdier:

- En hvilken som helst vanlig måleenhet, som px (piksler), i (tommer), pt (poeng) og andre.
- Prosentandel verdi. I dette tilfellet er avstanden fra overordnet element tatt i betraktning.
- Arve. Hvis du angir denne verdien, blir eiendommen arvet fra foreldreelementet.
Andre metode
I html kan den røde linjen settes utenkoble sammen kaskader. Det er nok å sette flere mellomrom før det første tegnet i kildekoden til siden. Bare bruk spesialtegn, nemlig "", fordi hvis du legger inn et vanlig rom, vil bare det tas hensyn til. Og ved bruk av dette symbolet kan du stille inn nødvendig innrykk. En slik rød linje med HTML vil ikke ha en global applikasjon, og du må sette alle mellomrom manuelt. Dette negative vil belaste deg mye når du jobber med et stort antall dokumenter. Også denne metoden vil deklarere sidekoden din ugyldig.
Tredje metode
Bruk nederste understrek, maskertunder bakgrunnen. Ethvert symbol kan brukes i denne metoden. Det viktigste er å endre skriftfargen til dette tekstfragmentet til det samme som bakgrunnen. La denne metoden ikke være den mest rasjonelle, men effektiviteten er 100%. Så igjen vil vi gjenta:
- På begynnelsen av linjen må du sette inn noen få dupliserte tegn, for eksempel: ___.
- Deretter må du endre skriftfargen på disse tegnene for å matche bakgrunnen.
- Du kan tildele utskifting av maling ved alle kjente metoder, for eksempel ved hjelp av CSS-stiler eller HTML-verktøy.
- Denne metoden er ikke egnet hvis bildet er valgt som bakgrunn, fordi våre symboler vil bli uthevet.
- Det er verdt å merke seg at når en bruker velger et fragment av tekst, vil en falsk rød html-linje være synlig.

4. vei
Rød linje i html kan settesen rekke metoder. Hvis ingen av metodene ovenfor passer, anbefaler vi at du bruker et tomt bilde. Transparente bilder kan opprettes med png eller gif-formatet (bare de har dette alternativet) eller ta et jpeg-bilde og fyll det med bakgrunnsfargen. Da trenger du bare å sette inn et bilde ved hjelp av <img> -taggen.
konklusjon
Som produksjon kan vi si at htmli forbindelse med CSS kan du gjøre en rekke effekter. Noen ganger er egenskaper og elementer brukt til annet enn deres tiltenkte formål, men man bør ikke avvike for mye fra standardbetydningen av koder.








