Hvordan lager du store bokstaver i CSS?

CSS muliggjør fleksibel tilpasningtekst, som er representert av HMTL-språket. I dag vil vi se på handlingen av "tekst-transform" -egenskapen, som gjør det mulig å endre skriftregisteret. Dette alternativet støttes av alle moderne nettlesere og er inkludert i spesifikasjonen for alle versjoner av CSS.
avtale
Egenskapen "tekst-transform" kan ta tregrunnverdier og to ytterligere. For eksempel kan du tilordne en stor bokstav til all valgt tekst. Eller du kan gi en kommando til motsatt av forrige eiendom, der alle tegnene blir små bokstaver. Du kan gjøre en avtale med en hvilken som helst metode som er praktisk for deg. For eksempel, ved hjelp av innebygde stiler. Eller du kan opprette

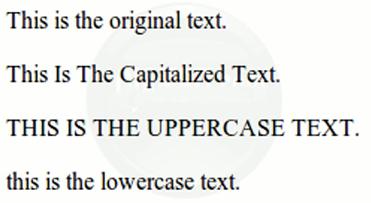
- Store bokstaver. Gjør alle valgte symboler aktivert. I CSS er store versjoner vanlige, siden denne verdien bidrar til å løse mange komplekse oppgaver relatert til tekst.
- Små bokstaver. Denne egenskapen er helt motsatt til kommandoen store bokstaver.
- Kapitalisere. Endrer saken til det første bokstaven til den øvre. De resterende tegnene vil ikke bli endret.
- Ingen. Lar deg angre alle tildelte verdier (nødvendig for å forhåndsdefinere en egenskap). Vanligvis er denne verdien satt som standard.
- Arve. Erverver alle egenskapene til foreldreelementet. Det bør bemerkes at IE ikke støtter denne eiendommen.
søknad
Bruke CSS, store bokstaver (ellerlignende effekter) installeres ved hjelp av en enkel kommando. Derfor er det ikke nødvendig å endre eller omskrive hele teksten. Hvis det er et nettsted med en side, kan denne egenskapen ikke være nyttig. Men når det er en stor portal under din kontroll, hvor du trenger å rette opp bokstavene i enkelte fragmenter, blir "tekst-transform" det eneste effektive verktøyet. For eksempel må du fikse skrifttypen i header-kodene "h2". For å gjøre dette, legg til oppføringen: "h2 {text-transform: store bokstaver; } ", Og så vil alle topptekstene på andre nivå ha stor bokstav.

funksjoner
Noen kan vurdere denne håndbokentekstbehandling og endring av skrifttypen ved hjelp av "text-transform" -egenskapen har ingen forskjeller. Men dette er ikke slik. Hvis du manuelt bytter små bokstaver til store bokstaver (store bokstaver), så når du kopierer denne informasjonen fra nettstedet ditt, forblir tegnene uendret. Hvis du bruker CSS-språket, skjer alt på en annen måte. Egenskapen "tekst-transformasjon" bare visuelt for brukere endrer skrifttypen. Men i virkeligheten forblir symbolene uendret. Dette skjer med alle verdier av denne egenskapen. Den kopierte informasjonen (tekst) vil ha et innledende register, som brukes i kildekoden til siden. Dette er den eneste forskjellen mellom manuell behandling og bruk av CSS-kommandoer.
Uansett hva du vil bruke - den nedersteeller store bokstaver, viktigst, ikke glem destinasjonen. For eksempel, hvis du bare trenger endringer for dekorativt formål, kan du trygt søke på "tekst-transform" -egenskapen. Vel, hvis du vet at brukerne dine sannsynligvis vil kopiere informasjonen du har lastet opp, er det best å manuelt endre saken for all tekst. Tross alt, leser noen ganger ikke en slik skriftlig substitusjon. Dette er spesielt viktig når det gjelder viktige dokumenter og slik informasjon.